Cara Memasang Artikel Terbaru dengan Thumbnail - Haloo selamat pagi, kali ini saya akan membahas tentang Recent Post. Recent Post atau Artikel Terbaru ini merupakan widget yang cukup penting karena widget ini dapat mempengaruhi SEO dan juga mempermudah navigasi blog kita. Tapi sangat disayangkan karena widget recent post tersebut tidak ada dalam fiture bawaan widget blogger, oleh karena itu kita harus memasangnya sendiri.
Sudah banyak tutorial bertebaran di Google tentang cara memasang recent post ini, tetapi kebanyakan tidak responsive dan bahkan tidak work, kesalahan memilih tampilan recent post dapat membuat blog susah untuk dibuka karena berat, karena saya sudah pernah mencobanya sendiri. Jika blog kita ringan secara otomatis pasti para pengunjung akan betah di blog kita, dan juga mempermudah mereka menelusuri seluruh artikel kita.
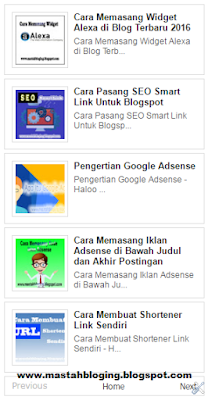
Inilah Rivew recent post dengan thubnailnya, jika ingin demo langsung silahkan cek dibagian kanan blog ini :
Jika kalian ingin memasangnya silahkan ikuti tutorial berikut ini :
1. Masuk ke dashboard kalian.
2. Pilih Template > Edit HTML
3. Copy kode dibawah ini dan Paste kan diatas kode ]]></b:skin>
#recentpostnav{border:1px solid #585858;width:100%;margin:0 auto}
#recentpostsae{margin:0}
.recentpostel{background:#fff;display:block;border:1px solid #ddd;margin:5px 0;padding:10px;height:79px}
.recentpostel img{background:#fff;padding:4px;float:left;height:70px;margin-right:8px;width:70px;border:1px solid #ddd}
.recentpostel h6,.recentpostel h6 a{text-decoration:none;font-size:13px!important;font-weight:700!important;margin:0;color:#111}
.recentpostel:hover{background-color:#fefefe}
.recentpostel p{font-size:12px;text-align:left;color:#555;line-height:normal;margin:5px 0}
#recentpostload{color:#888;font-family:Tahoma;font-size:100px;letter-spacing:-10px;text-align:center;text-shadow:-5px 0 1px #444;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5bxynTuUmOKbcNdYDoB9fvhcQNYXIdFNDbQ2qXQOJdQJSwc_YYuuIhHsKwdTNBaw7-e5oR43foXZXBFTnJ89o7qslJxN0US3pwoIQfYHLXujRKIV1LsNNlc4MtPwljSxAexMimExbBZVB/s1600/loader.gif) 50% 50% no-repeat #fff;height:470px;border:1px solid #ddd}
#recentpostnavfeed{border:1px solid #ddd;color:#bbb;font-family:Verdana;font-size:12px;text-align:center;margin:0}
#recentpostnavfeed:hover{background-color:#fefefe}
#recentpostnavfeed a{color:#141414!important;font-family:Tahoma!important;font-size:12px!important;font-weight:400!important;display:block;padding:5px 10px}
#recentpostnavfeed span{padding:5px 10px}
#recentpostnavfeed .next{float:right}
#recentpostnavfeed .previous{float:left}
#recentpostnavfeed .home{text-align:center}
#recentpostnavfeed a:hover,#recentpostnavfeed span.noactived{color:transparant!important}
| Catatan | Kode yang berwarna merah diatas merupakan panjang dan lebar gambar. |
4. Masih di dalam HTML copy kode dibawah ini dan paste diatas kode </head>
<script type='text/javascript'>//<![CDATA[
var numfeed = 5;
var startfeed = 0;
var urlblog = "http://mastahbloging.blogspot.co.id/";
var charac = 40;
var urlprevious, urlnext;
function arlinafeed(e,t){for(var n=e.split("<"),r=0;r<n.length;r++)-1!=n[r].indexOf(">")&&
(n[r]=n[r].substring(n[r].indexOf(">")+1,n[r].length));return n=n.join(""),n=n.substring(0,t-1)}function
showrecentpostsae(e){var t,n,r,a,i,s="";urlprevious="",urlnext="";for(var
l=0;l<e.feed.link.length;l++)"previous"==e.feed.link[l].rel&&
(urlprevious=e.feed.link[l].href),"next"==e.feed.link[l].rel&&(urlnext=e.feed.link[l].href);for(var
d=0;d<numfeed&&d!=e.feed.entry.length;d++){t=e.feed.entry[d],n=t.title.$t;for(var
l=0;l<t.link.length;l++)if("alternate"==t.link[l].rel){r=t.link[l].href;break}i="content"in t?t.content.$t:"summary"in t?
t.summary.$t:"",a="media$thumbnail"in t?t.media$thumbnail.url:"http://3.bp.blogspot.com/-
BHuXHny1kOk/VXrkSyxKCjI/AAAAAAAACas/pZLJAEUDtds/s1600/no-image.png",s+="<div
class='recentpostel'>",s+="<a href='"+r+"' target='_blank'><img src='"+a+"' /></a>",s+="<h6><a
href='"+r+"'>"+n+"</a></h6>",s+="<p>"+arlinafeed(i,charac)+"...</p>",s+="
</div>"}document.getElementById("recentpostsae").innerHTML=s,s="",s+=urlprevious?"<a
href='javascript:navigasifeed(-1);' class='previous'>Previous</a>":"<span class='noactived
previous'>Previous</span>",s+=urlnext?"<a href='javascript:navigasifeed(1);' class='next'>Next</a>":"<span
class='noactived next'>Next</span>",s+="<a href='javascript:navigasifeed(0);'
class='home'>Home</a>",document.getElementById("recentpostnavfeed").innerHTML=s}function
navigasifeed(e){var t,n;-1==e?(t=urlprevious.indexOf("?"),n=urlprevious.substring(t)):1==e?
(t=urlnext.indexOf("?"),n=urlnext.substring(t)):n="?start-index=1&max-
results="+numfeed+"&orderby=published&alt=json-in-
script",n+="&callback=showrecentpostsae",incluirscript(n)}function incluirscript(e)
{1==startfeed&&removerscript(),document.getElementById("recentpostsae").innerHTML="<div
id='recentpostload'></div>",document.getElementById("recentpostnavfeed").innerHTML="";var
t=urlblog+"/feeds/posts/default"+e,n=document.createElement("script");n.setAttribute("type","text/javascript"),n.
setAttribute("src",t),n.setAttribute("id","arlinalabel"),document.getElementsByTagName("head")
[0].appendChild(n),startfeed=1}function removerscript(){var
e=document.getElementById("arlinalabel"),t=e.parentNode;t.removeChild(e)}onload=function()
{navigasifeed(0)};
//]]>
</script>
| Keterangan | var numfeed = 5; >> jumlah artikel yang ditampilkan var urlblog = "http://mastahbloging.blogspot.co.id/"; >> ganti dengan URL Blog kalian var charac = 40; >> Jumlah karakter atau huruf pada setiap post |
5. Save Template
6. Kembali ke dashboard lalu pilih Layout, klik add gadget > HTML/Javascript, masukan kode dibawah ini kedalamnya :
<div id="recentpostsae"></div>
<div id="recentpostnavfeed"></div>7. Simpan
Mungkin itu saja untuk Cara Memasang Artikel Terbaru dengan Thumbnail, jika ada yang tidak jelas silahkan bertanya melalui komentar, mungkin saya bisa membantu, semoga artikel ini bermanfaat dan terima kasih.


Waw, makasih tutornya gan. :) ane baru tau.
ReplyDeleteberguna sekali bos, thx
ReplyDeleteKeren abis gan thanks
ReplyDeleteHmhm boleh d coba ini gan triknya... Bagus untuk seo kyny
ReplyDeleteCoba dulu.
ReplyDeleteRibet juga tutornya, tapi work tutor dari agan (Y)
ReplyDeletemantap gan nice info ! dapet tutorial terbaru nya .
ReplyDeleteThis comment has been removed by the author.
ReplyDeletewaah..gampang jga ya
ReplyDeleteIzin comot ya. Walaupun udah punya, tapi ingin membandingkan.
ReplyDeleteBtw, itu work hanya untuk sidebar aja ya? Karena dilihat dari lebarnya 100%, jadi gridnya hanya ada 1 kolom. Akan jadi aneh kalau dipasang di bawah post.
Tapi gpp lah, nice share