Cara Membuat Kotak Pencarian di Blog dengan Mudah - Halo selamat pagi, rasanya sudah lama saya tidak membuat artikel baru lagi di blog ini. Kali ini saya akan membuat artikel yang akan membahas tentang Cara Membuat Kotak Pencarian di Blog dengan Mudah. Kotak Pencarian atau bisa disebut juga Search Box merupakan Gatget yang wajib dipasang oleh para blogger, pasalnya fungsi dari kotak pencarian ini sangatlah bagus yaitu untuk memudahkan pengunjung mencari informasi yang mereka butuhkan di blog kita. Fungsi lain dari kotak pencarian adalah untuk membuat blog kita lebih User Friendly.
Disini saya akan menunjukan tiga pilhan kotak pencarian dengan desain yang berbeda-beda, namun tetap keren pastinya. Pertama saya jelaskan terlebih dahulu cara memasangnya.
Cara Membuat Kotak Pencarian di Blog dengan Mudah
1. Masuk ke Dashboard kalian
2. Pilih menu Tata Letak → Tambahkan Gadget
3. Pilih HTML/JavaScript
4. Copy dan Pastekan kode kotak pencarian
5. Simpan
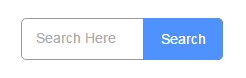
1. Kode Kotak Pencarian Desain Pertama
<style>
#search-box {
position: relative;
width: 100%;
margin: 0;
}
#search-form
{
height: 40px;
border: 1px solid #999;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background-color: #fff;
overflow: hidden;
}
#search-text
{
font-size: 14px;
color: #ddd;
border-width: 0;
background: transparent;
}
#search-box input[type="text"]
{
width: 90%;
padding: 11px 0 12px 1em;
color: #333;
outline: none;
}
#search-button {
position: absolute;
top: 0;
right: 0;
height: 42px;
width: 80px;
font-size: 14px;
color: #fff;
text-align: center;
line-height: 42px;
border-width: 0;
background-color: #4d90fe;
-webkit-border-radius: 0px 5px 5px 0px;
-moz-border-radius: 0px 5px 5px 0px;
border-radius: 0px 5px 5px 0px;
cursor: pointer;
}
</style>
<div id='search-box'>
<form action='/search' id='search-form' method='get' target='_top'>
<input id='search-text' name='q' placeholder='Search Here' type='text'/>
<button id='search-button' type='submit'><span>Search</span></button>
</form>
</div>
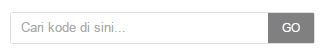
2. Kode Kotak Pencarian Desain Kedua
<style>.serching{margin:0;width:100%;}.serching form{border:1px solid #ddd;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:14px}.serching form input{display:block!important;margin:0;border:0;padding:5px 0;outline:0;height:20px;line-height:20px;font-size:13px;border-radius:0!important}.serch{float:left;width:85%!important;text-indent:10px}.serchg{float:right;width:15%!important;height:30px!important;padding:0!important;background:gray;color:#fff;border:0!important;font-size:12px!important}</style><div class='serching'><form action='/search?q='><input class='serch' name='q' placeholder='Cari...' title='Cari Tulisan di Sini' type='text'/><button class='serchg' type='submit'> GO </button><span style='clear: both;display:block'/></span></form></div>
<style type="text/css">
form#_bcd_141013_search_form {
position: relative;
display: block;
clear: both;
float: none;
border: 1px solid #dddddd;
padding: 5px;
font-size: 12px;
background-color: #ffffff;
}
input#_bcd_141013_search_text {
width: auto;
border: none;
margin: 0;
padding: 0 0 0 4px;
line-height: 2em;
height: 2em;
outline: none;
background: transparent;
color: #000000;
}
button#_bcd_141013_search_submit:hover {
opacity: 0.8;
}
button#_bcd_141013_search_submit {
width: auto;
padding: 0 5px;
margin: 0;
position: absolute;
right: 5px;
top: 5px;
line-height: 2em;
height: 2em;
text-align: center;
cursor: pointer;
border: none;
min-width: 2em;
color: #000000;
background: #ffffff;
}
html[dir="rtl"] button#_bcd_141013_search_submit {
right: auto;
left: 5px;
}
</style>
<form action='/search' id='_bcd_141013_search_form' method='get'>
<input id='_bcd_141013_search_text' name='q' value="Search..." onfocus="if (this.value == 'Search...') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Search...';}" type='text'/>
<button type="submit" id="_bcd_141013_search_submit"><i class="fa fa-search"></i></button>
</form>
Mungkin itu saja untuk Cara Membuat Kotak Pencarian di Blog dengan Mudah. Jika ada yang kurang jelas silahkan ditanyakan melalui komentar. Semoga artikel ini bermanfaat dan terima kasih.




yang kedua keren nih, simple
ReplyDeleteWih yang ketiga lebih mudah dipahami,,makasih banyak ya gan informasinya
ReplyDeletekeren dan simple min,ijin sedot yaaa.....
ReplyDeletemakasih
Ijin bookmark.
ReplyDeleteBagus nih blog ane belom ada searchnya. Makasih gan mantap
ReplyDeletewahh nice infonya
ReplyDeleteDah bisa min :D. Ane kreasikan lagi nih , ane tambahin link google cse biar otomatis kedirect ke situ. Lumayan dapat banyak organic search :D
ReplyDeleteAlhamdulillah udah bisa mas :D makasih yahh :D
ReplyDeletemantap, buat referensi blog saya
ReplyDeleteini yang saya cari-cari izin mencoba caranya gan
ReplyDeleteterimakasih gan..kotak search nya bagus, keren
ReplyDeletesaya coba cara membuat kotak pencarian di blognya gan
ReplyDeletekodenya gak cocok buat template ane :V
ReplyDeletemaaf gan karena tidak semua template support dengan kode diatas
Deleteweh weh kalau wordpress ada tutornya?
ReplyDeleteuntuk saat ini, hanya ada blogger
Deletewah mantab banget bang ijin comot :)
ReplyDeleteKalo gak work itu kenapa ya gan?
ReplyDeletepenting nih. biar pengunjung cari artikel lebih mudah
ReplyDeletewah mantab banget gan ijin borkmark
ReplyDeletework gan..
ReplyDeletetq
Done ya gan makasih infonya
ReplyDeleteSuka yang ke tiga. Izin terapin gan
ReplyDeleteIjin coba mas :D
ReplyDeleteini bisa ga ya di blog saya? Kapan dicoba. Makasih infonya
ReplyDeleteMantap. Izin praktek
ReplyDeleteWah, kebetulan diblog saya gak ada Pencariannya. Thanks gan! ^_^
ReplyDeleteWah, makasih gan. Bermanfaat, kayaknya perlu dicoba untuk memudahkan pengunjung sy mencari kata kunci hehhee.
ReplyDeletekeren gan bermanffaat xd
ReplyDeleteterimakasih gan, yang saya cari akhirnya ketemu juga
ReplyDeletemakasih min, akhirnya yang saya cari cari ketemu juga.
ReplyDeleteAh ane belm make nih , bagus gan saya mau pake nih hihi
ReplyDeleteizin nyoba gan..
ReplyDeleteMudah dan bermanfaat! Thanks gan
ReplyDeletethanks gan.. berhasil di blog ane
ReplyDeletebagus kotak pencariannya gan, kira-kira bisa di singkron kan dengan pencarian google costum milik kita gak gan?
ReplyDeletelangsung praktekin moga sukses
ReplyDeletentar saya mau buat search box :)
ReplyDelete